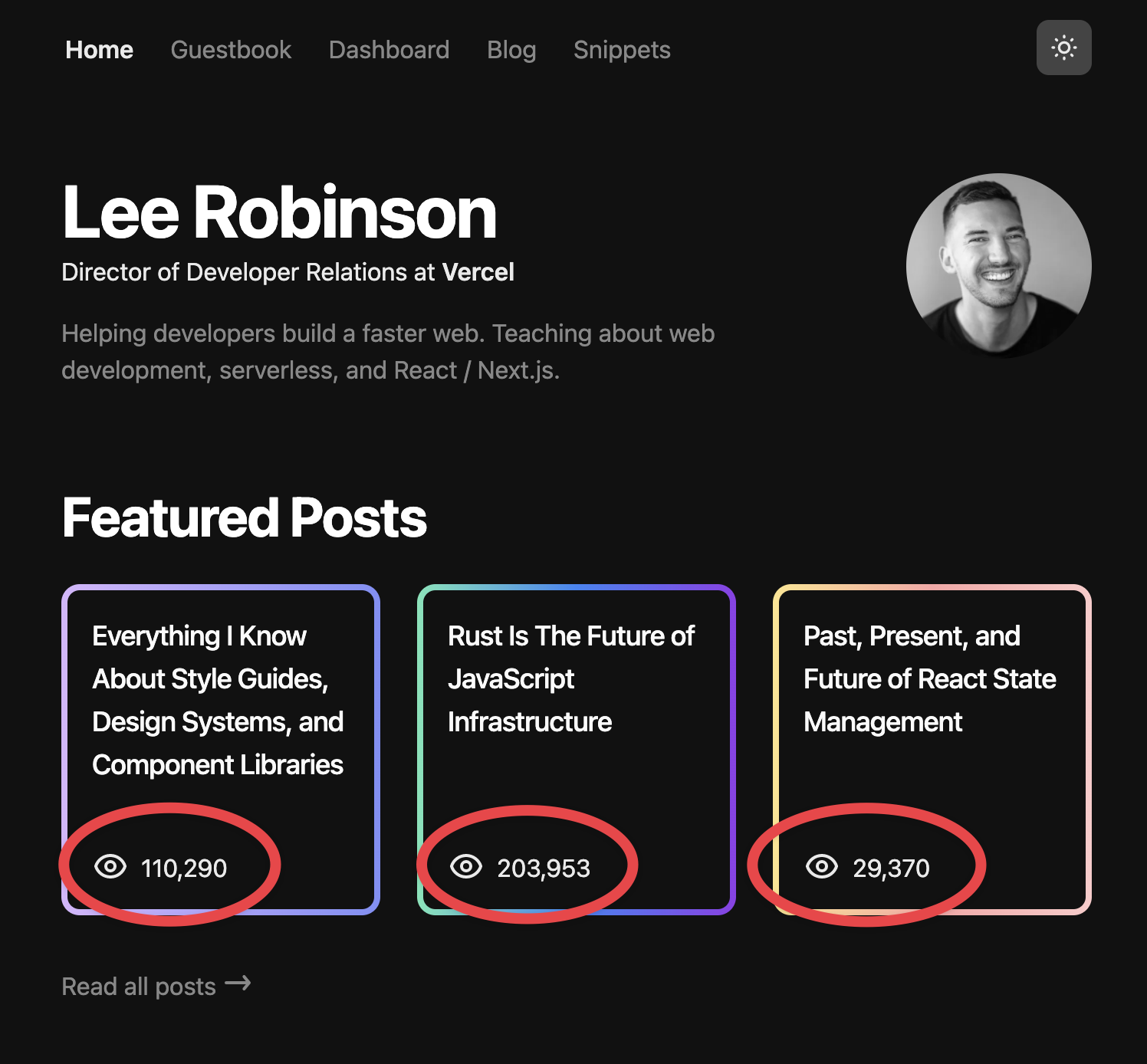
When I revamped by personal site, I used Lee Robinson's site as inspiration. One of the things I liked most that his site has is view counts on the articles that he has written. I wanted to have the same.

Researching a bit and looking into the repo, at the time, Lee was calling the Google Analytics API directly from the NextJS API routes.
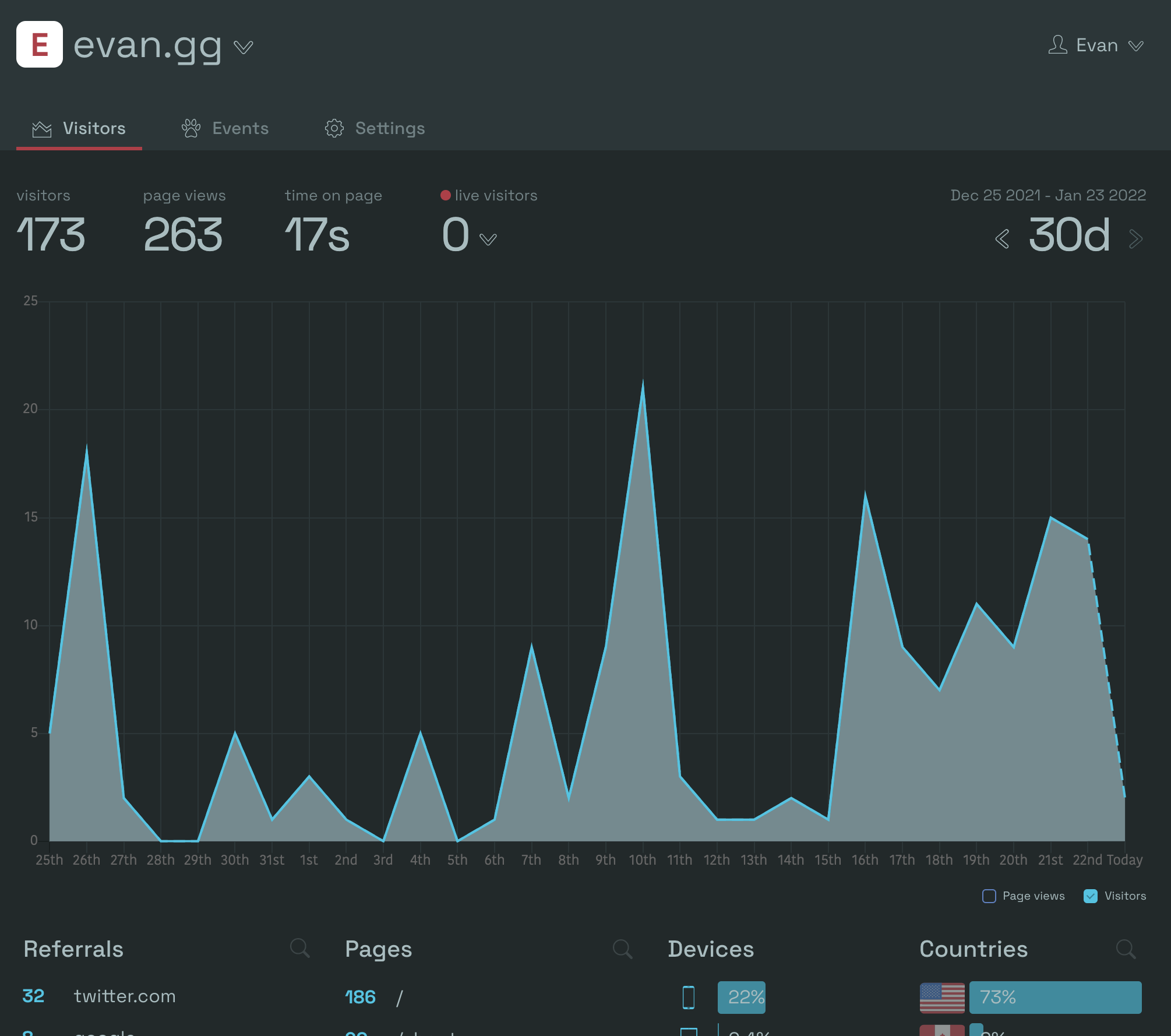
At some point in time, I saw Pieter Levels tweet some of his graphs for his websites and it the data was collected through Simple Analytics.
After comparing the documentation and API references side by side, I decided to go with Simple Analytics because the API documentation seems far more straightforward, and many browsers and adblockers shouldn't block Simple Analytics, especially if I am using a self hosted version of it under sa.evan.gg. Although Simple Analytics is a yearly subscription, I figured the lack of headaches and dev annoyance would far outweigh saving $100.
Simple Analytics also allows you to track data on unlimited sites with your subscription. That should be great when I launch more side projects 😄
It was super fast to get up and running, and voila, I have view counts on my pages too. Thanks for the inspiration Lee!
// Simple NextJS API route to fetch the page views!
import fetch from "node-fetch";
export default async function handler(req, res) {
// pages = 1 or many slugs to query
const pages = req.query.pages;
const headers = {
"Api-Key": process.env.SA_API_KEY,
};
if (!pages) { ... }
const url = "https://simpleanalytics.com" +
"/evan.gg.json" +
"?version=5" +
"&info=false" +
"&start=2021-05-10" +
"&fields=pages,pageviews" +
`&pages=${pages}`;
const response = await fetch(url, { headers }
).then((r) => r.json());
if (!response?.pages) { ... }
const pagesResponse = response?.pages
.map(({ value, pageviews }) => {
return {
path: value,
pageviews,
};
});
res.status(200).json(pagesResponse);
}
The dashboard is pretty sick!